Add a Scrolling Text Block to Gravity Forms
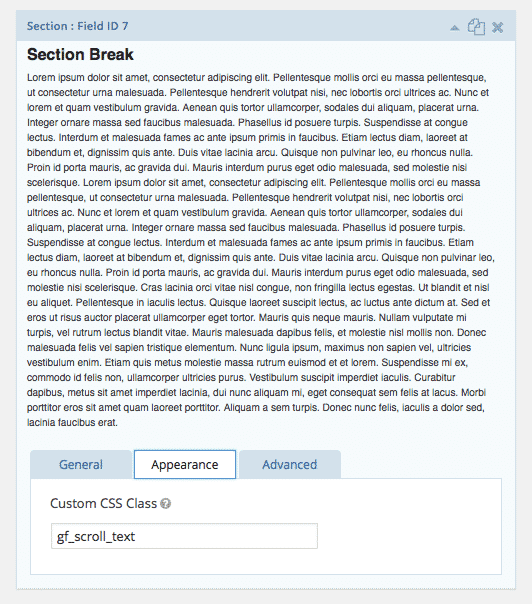
There are times when website owners need to add lengthy text (i.e. Terms and Conditions) to a form built using Gravity Forms. If you’re trying to add a Terms and Conditions acceptance to your form, you will want to obviously add a way for the user to read the text, along with a radio button or checkbox for acceptance of those terms. To include the Terms, you can use either a blank target link to the Terms page or you can include the text right there in the form using a section break field. If you go with the latter, the height of the container is set to automatically adjust to fit all of the text, which can make the entire page very long. There’s a Gravity Forms CSS class that will place this text into a box with a fixed height and add a scroll bar if the content exceeds the height of the box, just like in the image above. This keeps your pages short and easy to read.
To use the scrolling text box with Gravity Forms, add a “Section” field and, under the Appearance tab, add gf_scroll_text as the CSS class.

I used this technique on a form of mine. It works great on a regular desktop screen, but in mobile view it doesn’t work at all -> meaning there is no scroll function. It just creates a really long form page. Maybe this is just an inherent issue with mobile displays?
It could also be Gravity Forms CSS. This method uses a GF ready class, which is pre-styled in GF itself.
I am having the same issue with the gf_scroll. It works fine on a desktop but in the mobile view, there is only a box with no scroll effect.
Very useful info – thank you so much. So easy in the end after searching for a solution for a couple of hours.
This also might help. Seems like the height of the scroll box can be adjusted with some css:
.gform_wrapper .top_label li.gsection.gf_scroll_text {
height:10em;
}
Or any other amount.
Cheers!
Neal, where would the code: .gform_wrapper .top_label li.gsection.gf_scroll_text {
height:10em;
}
be placed?
Great stuff thanks for the info! Really easy to implement.
I might recommend adding some text to the instructions that you need to use a ‘Section’ element to make this work. I was trying to get it done with an HTML element and it wasn’t working.
Hey, Roger. I’m glad you liked the post. Thanks for mentioning the Section field requirement. I should have included that bit before but I updated the post accordingly.
I am trying to put my terms and conditions text into a scrolling box. I do not see how to add my text into the section break? can you walk me through the missing steps? right now i am using an html box to show the T&C text. Thank you for your help
I updated the post to change some outdated instructions. To add a section break, though, there’s a field type called “Section” (found under the Standard Fields panel) that you would add to your form. Insert your text into the description and give it the gf_scroll_text class under the Appearance tab.
Thanks a lot for this tip! Definitely did the trick for me. I was looking for a work around having to hyperlink to a TOS page.
You’re welcome!
Works great, thanks for the tip!.
Nevermind, user error!
Hi Jeramiah. So you were able to get this working for you then?
Hmm, this didn’t work at all… am I missing something?